آموزش خاصیت margin و padding
فهرست موضوعات در این آموزش
بنام خدا سلام ,
درخدمت شما هستم با یکی دیگر از جلسات آموزش html و css جلسه ۱۲ در وب سایت پاسخ وردپرس
توی این جلسه از آموزش html و css میخواهیم خاصیت padding و margin را برای شما به طور کامل در پاسخ وردپرس آموزش بدیم پس با من همراه باشید.
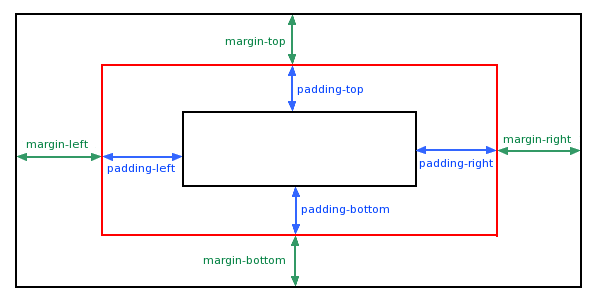
تمامی عناصر HTML را میتوان به صورت یک چهار ضلعی یا جعبه ( Box ) در نظر گرفت . برای ایجاد ساختار مناسب در طراحی یک وب سایت این Box ها در کنار یکدیگر قرار خواهند گرفت . مفهوم Box Model در CSS به بررسی خصوصیات و توانایی های این اجزاء ( Box ) می پردازد .
آموزش html و css خاصیت margin و padding
خاصیت margin در css
همانطور که از عنوان این عبارت مشخص است، ویژگی margin برای تنظیم فاصله ی حاشیه ها استفاده می شود، به فرض اگر بخواهیم بلاک div اصلی صفحه، از کناره ها و در واقع از تگ body به میزان چند پیکسل فاصله داشته باشد، کافی است برای آن بلاک، مقادیر حاشیه را در قسمت بالا (top)، به میزان مشخصی در یک کلاس (class) یا آی دی (id) تعریف کنیم، به طور مثال:
|
1 2 3 |
p{ margin-top: 50px; } |
خصوصیت Margin از یک تا چهار مقدار می تواند داشته باشد به مثال زیر دقت نمایید:
- margin:25px 50px 75px 100px;
- حاشیه بالا ۲۵ پیکسل
- حاشیه راست ۵۰ پیکسل
- حاشیه پایین ۷۵ پیکسل
- حاشیه چپ ۱۰۰ پیکسل
خاصیت margin هم میشه به صورت خلاصه نوشت طبق مثال بالا میتوانیم هر جهت را به اسم خودش تعریف کنیم طبق مثال زیر
|
1 2 3 4 5 6 |
p { margin-left:10px; margin-top:10px; margin-right:5px; margin-bottom:3px; } |
کلیه خصوصیات مربوط به حاشیه:
- margin حاشیه های اطراف یک عنصر را به صورت مختصر مشخص می کند.
- margin-bottom حاشیه پایین یک عنصر را مشخص می کند.
- margin-left حاشیه چب یک عنصر را مشخص می کند.
- margin-right حاشیه راست یک عنصر را مشخص می کند.
- margin-top حاشیه بالای یک عنصر را مشخص می کند.
خاصیت padding در css
با padding شما کنترل کاملی بر حاشیه خارجی عناصر html دارید و می توانید اندازه آن را برای ضلع های مختلف ( Top , Right , Bottom ,Left ) به صورت کلی و یا جزء به جزء تعیین نمایید.
|
1 2 3 4 5 6 |
p{ padding-top:4px; padding-bottom:6px; padding-left:8px; padding-right:10px; } |
مقادیر مربوط به اندازه حاشیه را می توان به چند صورت زیر تعیین کرد:
auto:تعیین مقادیر به صورت خودکار و محاسبه اندازه حاشیه بر عهده مرورگر
length :تعیین مقادیر حاشیه با مقادیری مانندpx, pt, cm, em, etc
% :تعیین مقادیر به درصد (Percent)، در این حالت اندازه حاشیه با توجه به اندازه صفحه نمایش، مقادیری متغیر خواهد بود؛ این واحد نیز در طراحی صفحات وب برای گوشی های تلفن همراه و دستگاه های مانند آن مناسب است.، به فرض %۱۰ ، %۵۰
|
1 2 3 4 5 6 |
p{ padding-top:10%; padding-bottom:10%; padding-left:10%; padding-right:10%; } |
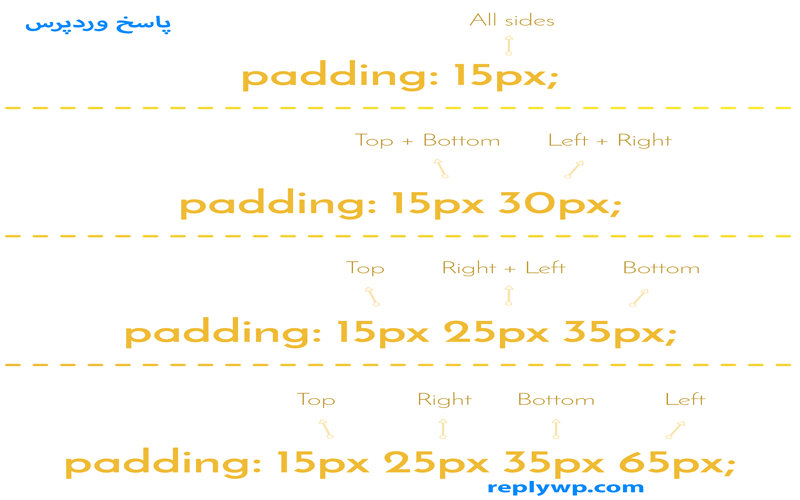
خلاصه سازی padding:
شما می توانید خاصیت padding را برای جهات ( Top , Right , Bottom ,Left ) را در یک سطر خلاصه کنید.
- padding: [ padding top ] [ padding right ] [ padding bottom ] [ padding left ]
کلیه خواص مربوط به padding
- padding حاشیه های اطراف محتوای یک عنصر را به صورت مختصر مشخص می کند.
- padding-bottom حاشیه پایین محتوای یک عنصر را مشخص می کند.
- padding-left حاشیه چب محتوای یک عنصر را مشخص می کند.
- padding-right حاشیه راست محتوای یک عنصر را مشخص می کند.
- padding-top حاشیه بالای محتوای یک عنصر را مشخص می کند.
خوب دوستان عزیز این جلسه از آموزش HTML5 و CSS3 به پایان رسید امید وارم که مورد توجه شما عزیز قرار گرفته باشه
اگه این آموزش را دوست داشتید به دوستان خود توی شبکه های اجتماعی به اشتراک بزارید .
تا یکی دیگه از آموزش های وب سایت پاسخ وردپرس خدا نگهدار







هیچ دیدگاهی برای این نوشته ثبت نشده است.