آموزش طراحی بخش محتوا سایت بخش ۱
فهرست موضوعات در این آموزش
بنام خدا سلام خدمت شما دوستان عزیز در خدمت شما هستم با آموزش html و css جلسه ۴۲ با
ادامه آموزش طراحی پروژه نهایی در وب سایت پاسخ وردپرس جلسه ۱۲ توی این جلسه از آموزش
میخواهیم بخش محتوایی سایت طراحی کنیم پس با من همراه باشید .
آموزش طراحی بخش محتوا سایت
فایل نهایی که خواهیم سایت
ما توی جلسات قبلی بخش سایدبار راست را به صورت کامل پیاده سازی کردیم حالا نوبت اینه که بخش محتوایی
را به صورت کامل پیاده سازی کنیم کد های زیر را داخل div با کلاس content که توی جلسات اولی ساختیم قرار دهید.
|
1 2 3 |
<article class="post"> جایگاه محتوا </article> |
من برای محتوا از تگ article که تگ html5 است استفاده کردم بعد از این هرچی که عنوان یا محتوا که میخواهیم
داخل صفحه اصلی نمایش بدیم داخل این تگ قرار خواهیم داد. پس برای شروع کد زیر داخل همین تگ قرار بدید.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
<header class="header-poet"> <i id="icon" class="fa fa-align-right"></i> <div class="left"> <h2 class="post-title"><a href="" title="Permanent Link to دانلود Instagram 8.4.0 – برنامه رسمی اینستاگرام اندروید">دانلود Instagram 8.4.0 – برنامه رسمی اینستاگرام اندروید</a> </h2> </div> <div class="post-meta-top"> <i class="fa fa-th-large"></i> دسته بندی : <a href="#" rel="category">نرم افزار اینترنتی</a>, <a href="#" rel="category">نرم افزار موبایل</a><b></b><i class="fa fa-male"></i> نویسنده : admin<b></b><i class="fa fa-comment"></i> نظرات : <a href="#">يك نظر</a> </div> </header> |
دقت داشته باشید که من برای عنوان و post meta ها از تگ header از تگهای html5 استفاده کردم اگه الان فایل index.html
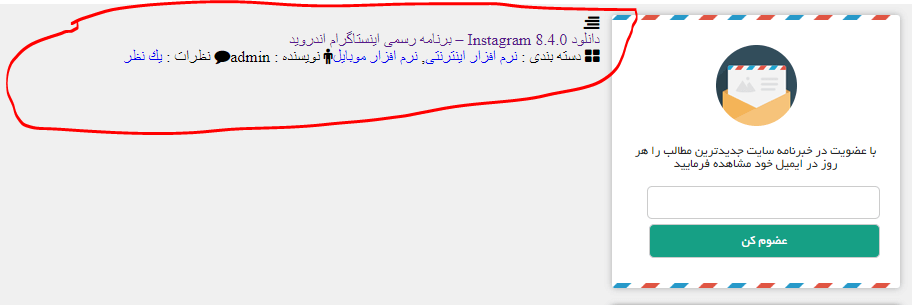
داخل مرورگر اجرا کنید یک چیزی مثل تصویر زیر خواهید داشت.
توی تصویر اگه دقت کرده باشید ما فقط عنوان و post meta را کامل قرار دادیم که استایل خواصی نداره
توی جلسات بعدای به طور کامل استایل خواهیم داد نگران نباشید توی این جلسه فقط میخواهید کد های html
را به طور کامل پیاده سازی کنیم در ادامه کد زیر را بعد عنوان قرار دهید .
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
<div class="post-content"> <div id="right"> <div class="post-thumb"> <img width="170" height="170" src="images/Instagram.png" alt="instagram"> </div> </div> <div id="left"> <p>Instagram نرم افزاری محبوب و بی نظیر برای گوشی های با سیستم عامل اندروید می باشد که با آن می توانید عکسهایی را که دارای جلوههای جالبی هستند ایجاد کنید و آنها را با دیگر کاربران شبکه اینستاگرام به اشتراک بگذارید و همچنین قادر خواهید [...] </p> </div> </div> |
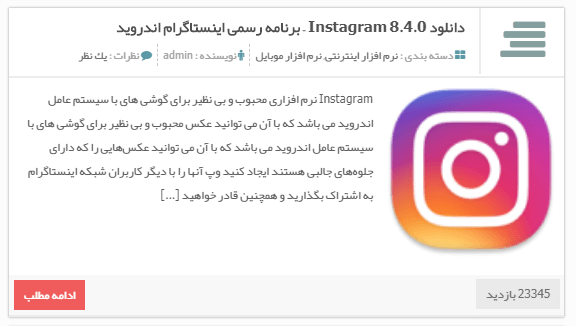
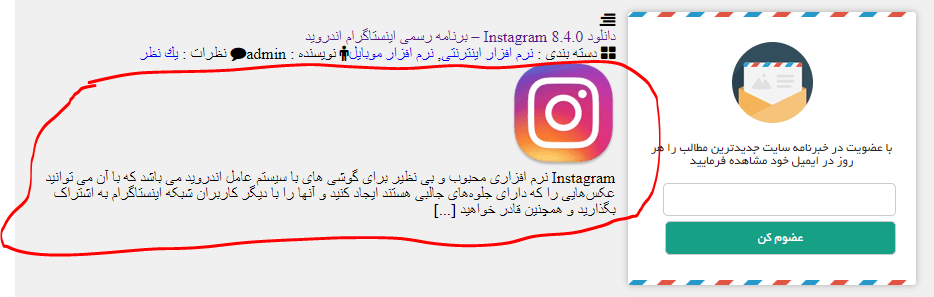
اگه فایل index.html را داخل مرورگر اجرا کنید باید یک چیزی مثل تصویر زیر داشته باشید .
در ادمه آموزش
ما برای محتوایی که داخل صفحه اصلی سایت نمایش میدیم برای این باکس باید یک دگمه ادامه مطالب هم داشته باشیم
برای این کار کد های زیر بعد از کد های قبلی قرار دهید .
|
1 2 3 4 |
<footer class="post-more-bottom"> <span>23345 بازدید</span> <a href="#">ادامه مطلب</a> </footer> |
نکته
توی قسمت ادامه مطالب هم من از تگ html5 استفاده کردم که تگ footer است .
خوب دوستان عزیز این جلسه از آموزش هم همین جا به پایان رسید امید وارم که برای شما مفید بوده باشه
تا یک دیگه از جلسات آموزشی وب سایت پاسخ وردپرس خدا نگهدار .






هیچ دیدگاهی برای این نوشته ثبت نشده است.