سلام خدمت شما کاربر گرامی وب سایت پاسخ وردپرس دوتا پیشنهاد ویژه دارم اگه کار خودتان را تازه شروع کردید اگه می خواهید به صورت حرفه ای طراحی قالب را یاد بیگرید حتما از دوره زیر دیدن فرمایید.
فهرست موضوعات در این آموزش
دوره اول
آموزش CSS
دوره دوم
آموزش طراحی قالب واکنشگرا Responsive در css
آموزش ویژگی overflow در css
سلام به همراهان همیشگی وب سایت پاسخ وردپرس
دوستان تو این جلسه یکی دیگه از خاصیت های css بنام overflow رو بهتون آموزش میدم .
شاید براتون اتفاق افتاده باشه که یه متن طولانی داخل یه باکس باعث بزرگ شدن طولی یا عرضی بدی بشه
خیلی مواقع هم از دستتون در میره و اصلا متوجهش نمیشین چون انتظار متن طولانی رو ندارین و مثلا سر یه عنوان طولانی ظاهر به کلی بهم میریزه.
آموزش ویژگی overflow در css
|
1 2 3 4 5 6 |
.text-overflow-content { overflow:hidden; text-overflow : ellipsis; white-space:Nowrap; } |
ویژگی این سه ویژگی !
خوب حالا ببینیم این سه تا ویژگی ماهیتشون چیه و دقیقا چکار می کنن :
text-overflow
نحوه نمایش متن مواقع سر ریزی دارای دو مقدار استاندارد clip و ellipsis
eclip :
مقدار پیش فرض . حالت عادی ! در صورتی که overflow برابر با visible باشد متن نمایشداده می شود (سر ریز می کند) و اگر hidden باشد مخفی می کند
Ellipsis :
در صورت سر ریزی در انتهای متن با توجه به مقدار rtl عبارت “…” (سه نقطه) را قرار میدهد
البته این ویژگی مقدار استرینگ هم قبول میکنه به طوری خودمون مشخص کنیم که
آخر عبارت بجای سه نقطه که کارکتری چاپ بشه ولی تا این لحظه که من این پست رو میزارم فقط فایر فاکس ازش پشتیبانی می کنه
white-space
pre :
محافظ فواصل ! یعنی چی ؟ در حالت عادی اگر در متن هر چند تا اسپیس هم بخوره یکی حساب میشه
(حالت تک فاصله)ولی در این حالت به همان تعداد اسپیس و یا تب فاصله می خوره . تک خطی ! یعنی چی ؟
در حالت عادی اگر متن در اون باکس جا نشه به خط بعدی منتقل می شه(چند خطی) ولی در این حالت در همان خط می مونه و ادامه پیدا میکنه
Nowrap :
حالت تک فاصله و تک خطی
pre-wrap :
حالت محافظ فواصل و چند خطی
Normal :
حالت پیش فرض : تک فاصله و چند خطی
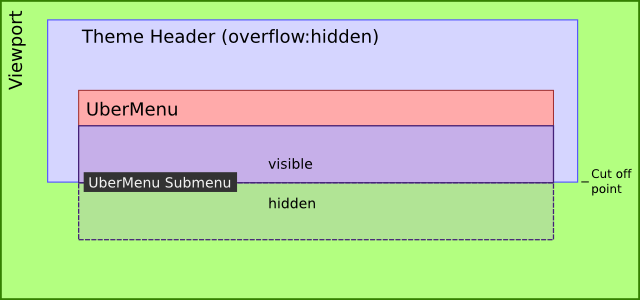
Overflow
نحوه نمایش محتوا وقتی محتوا از باکس سر ریز می شود
Visible
حالت عادی . محتوا نمایش داده می شود . یا باکس کشیده می شود یا در صورت تعریف اندازی مشخص برای باکس محتوا سر ریز می شود
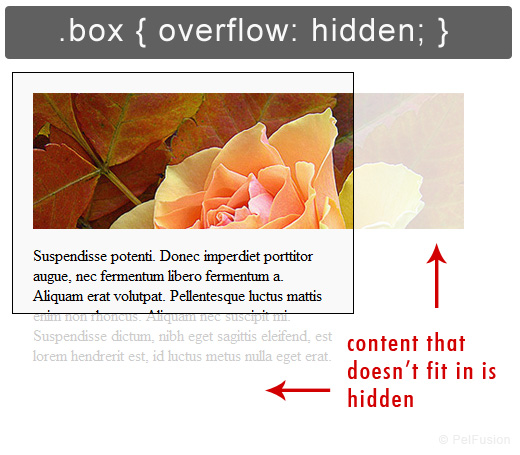
Hidden
محتوا سر ریز شه مخفی می شود
Scroll
باکس محتوا اسکرول می خورد چه در صورت سر ریزی و چه حالت عادی
Auto
در صورت سرریزی محتوا باکس اسکرول می خورد (این کاربردی تر از بالاییست !)
نکته
Auto در مواقعی که از این ویژگی استفاده می کنید پیشنهاد می کنم کل محتوا رو در attribute هایی مثل title قرار بدید که کاربرتون بتونه با hover کردن روی اون محتوای سر ریز شده (و احتمالا مخفی شده) ، کل محتوا رو ببینه .







سلام
خسته نباشید!
ممنون از آموزش های خوبتون!
متاسفانه نمیتونم تمامی آموزش هارو پیدا کنم!
تا پارت ۲۳ آموزش هارو دنبال کردم ولی مابقی رو در وبسایت ندیدم!
لطفا در صورت امکان لینک تمامی جلسات رو برایم ارسال کنید!
آموزش شما کامل ترین و فوق العاده ترین آموزشیه که دیدم!
با تشکر
سلام خدمت شما دوست عزیز به زود ترین فرصت دوره آموزش آغاز خواهد شد یک قالب حرفه ای در نظر داریم