آموزش نمایش جدید ترین مطالب در سایدبار
فهرست موضوعات در این آموزش
بنام خدا سلام خدمت تمام کاربران وب سایت پاسخ وردپرس در خدمت شما هستم بایکی دیگه از جلسات آموزش HTML5 و CSS3
در خدمت شما هستم با جلسه ۱۵ آموزش طراحی قالب HTML5 و CSS3 ما توی جلسات
گذشته بخش های هدر منو بخش های تبلیغات بخش محتوا و سایدبار راست به صورت کامل خدمت
آموزش دادیم توی این جلسه آموزش طراحی قالب html و css میخواهیم داخل سایدبار یک
باکس برای نمایش جدید ترین مطالب پیاده سازی کنیم پس بامن همراه باشید .
آموزش نمایش جدید ترین مطالب در سایدبار
برای شروع کد های زیر را داخل فایل index.html بعد از کد های تبلیغات که توی جلسه گذشته
خدمت شما آموزش دادیم قرار دهید .
کدهای html
|
1 2 3 4 5 |
<aside class="new-post"> <header class="new-post-title"> <h3> <i class="fa fa-newspaper-o"></i> جدید ترین مطالب </h3> </header> </aside> |
این کد های که قرار دادید برای عنوان جدید ترین مطالب بود برای نمایش محتوا جدید ترین مطالب کد زیر را
بعد از کد های بالا قرار دهید .
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 |
<div class="sidebar-block"> <div class="caption"> <a href="#" title="دسته بندی" class="category">قالب ها وردپرس</a> <a href="#" title="تعداد بازدید" class="views"><i class="fa fa-eye"></i> 25365 </a> <h4> امروز با آموزشی کاربردی از CSS3 اومدم. یکی از ویژگی هایی که</h4> </div> </div> <div class="sidebar-block"> <div class="caption"> <a href="#" title="دسته بندی" class="category">قالب ها وردپرس</a> <a href="#" title="تعداد بازدید" class="views"><i class="fa fa-eye"></i> 25365 </a> <h4> امروز با آموزشی کاربردی از CSS3 اومدم. یکی از ویژگی هایی که</h4> </div> </div> <div class="sidebar-block"> <div class="caption"> <a href="#" title="دسته بندی" class="category">قالب ها وردپرس</a> <a href="#" title="تعداد بازدید" class="views"><i class="fa fa-eye"></i> 25365 </a> <h4> امروز با آموزشی کاربردی از CSS3 اومدم. یکی از ویژگی هایی که</h4> </div> </div> <div class="sidebar-block"> <div class="caption"> <a href="#" title="دسته بندی" class="category">قالب ها وردپرس</a> <a href="#" title="تعداد بازدید" class="views"><i class="fa fa-eye"></i> 25365 </a> <h4> امروز با آموزشی کاربردی از CSS3 اومدم. یکی از ویژگی هایی که</h4> </div> </div> <div class="sidebar-block"> <div class="caption"> <a href="#" title="دسته بندی" class="category">قالب ها وردپرس</a> <a href="#" title="تعداد بازدید" class="views"><i class="fa fa-eye"></i> 25365 </a> <h4> امروز با آموزشی کاربردی از CSS3 اومدم. یکی از ویژگی هایی که</h4> </div> </div> |
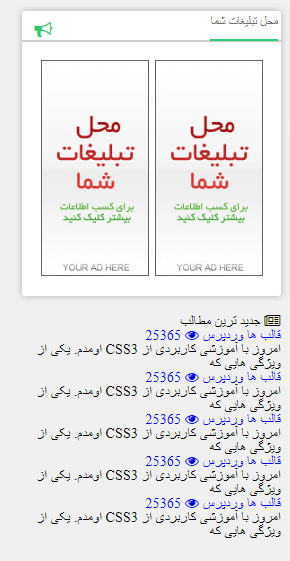
بعد از این که کد های بالا را قرار دادیم اگه الان داخل مرورگر فایل index.html را اجرا کنید مثل تصویر زیر خواهید بود.
برای استایل دهی عنوان از کد زیز استفاده نمایید کد زیر کپی کرده بعد از کد های css باکس تبلیغات قرار دهید .
کد های css
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
/*start new post*/ .new-post{ background-color: #fff; box-shadow: 10px #aaa; } .new-post-title h3{ color: #4c4c4c; font-size: 18px; line-height: 25px; padding: 3px 3px 3px 2px; border-bottom: 3px double #ccc; font-weight: bold; margin: 13px 10px; } .new-post-title h3 i{ color: #2ecc71; font-size: 30px; padding: 11px 7px 7px 2px; vertical-align: -4px; } |
برای این که بخواهید برای محتوا استایل مناسب بدید بدید کد های زیر کپی کرده داخل فایل style.css خود بعد از کد های
بالا قرار دهید .
کد های css
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 |
.sidebar-block{ border-bottom: 1px solid #ccc; position: relative; margin-bottom: 4px; overflow:hidden; } .sidebar-block .caption{ width: 100%; -webkit-box-sizing: border-box; -moz-box-sizing: border-box; box-sizing: border-box; padding: 3px 4px 1px; border-right: 3px solid #00a8ff; -webkit-transition: all .2s; -moz-transition: all .2s; -ms-transition: all .2s; -o-transition: all .2s; transition: all .2s; background: linear-gradient(to right, #ffffff 50% ,#69baef 50%); background-size: 200% 100%; background-position: left bottom; .sidebar-block .category{ position: relative; background: #f85050; right: ; bottom: ; margin-bottom: 2px; padding: 4px 10px; border-radius: 3px; display: inline-block; color: #fff; } .sidebar-block .views{ background-color: #00a8ff; padding: 4px 10px; border-radius: 3px; float: left; text-align: center; display: inline-block; color: #fff; } |
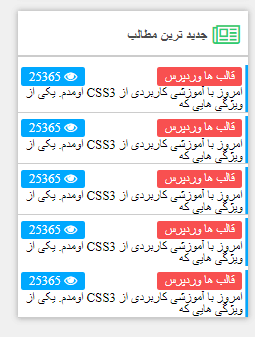
بعد از این که کد استایل را قرار دادید نتیجه کار مثل تصویر زیر خواهد شد .
برای این که یکم کار ما زیبا تر بشه برای هر بخش از محتوا یک hover تعریف می کنیم برای این کار
کد های زیر را داخل فایل style.css خود قرار دهید .
|
1 2 3 4 5 6 7 |
.sidebar-block .caption:hover{ border-right: 3px solid #00a8ff !important; background-position: right bottom !important; } .sidebar-block .caption:hover h4{ color: #fff; } |
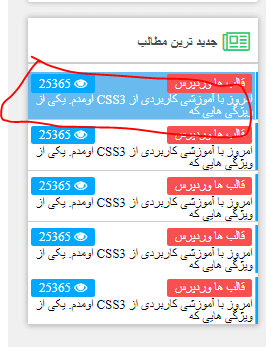
نتیجه کار مثل تصویر زیر خواهد شد
خوب دوستان عزیز این جلسه از آموزش هم به پایان رسید امید وارم که برای شما عزیز مفید بود باشه
تا یکی دیگه از جلسات آموزشی وب سایت پاسخ وردپرس خدا نگهدار .






هیچ دیدگاهی برای این نوشته ثبت نشده است.