بنام خدا سلام خدمت تمام کاربران وب سایت پاسخ وردپرس درخدمت شما عزیزان هستم
با آموزش طراحی قالب html و css با جلسه ۲۰ به ادامه آموزش می پردازیم ما توی
جلسات گذشته توی بخش footer یک باکس بنام آخرین نرم افزار های موبایل
را پیاده سازی کردیم توی جلسه از آموزش میخواهیم یک باکس دیگه طراحی کنیم بنام اخرین های نرم افزار
تا آخر با من باشید .
آموزش نمایش آخرین های نرم افزار
فهرست موضوعات در این آموزش
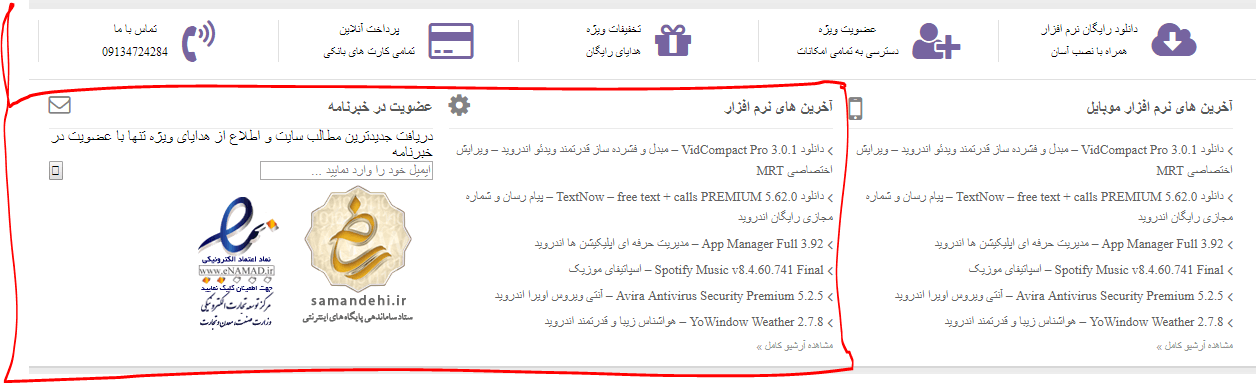
فایل نهایی که ما توی این جلسه پیاده سازی خواهیم که مثل تصویر زیر خواهد بود .
برای شروع کدهای html زیز کپی کرده بعد از باکس آخرین های نرم افزار موبایل قرار در فایل index.html خود قرار دهید .
کدهای html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
<div class="footer-col-4"> <div class="footer-cont"> <div class="footer-cont-title"> <h3>آخرین های نرم افزار <i class="fa fa-cog" style="font-size:25px"></i></h3> </div> <ul class="footer-cont-list"> <li><a href="#" >دانلود VidCompact Pro 3.0.1 – مبدل و فشرده ساز قدرتمند ویدئو اندروید – ویرایش اختصاصی MRT</a></li> <li><a href="#" >دانلود TextNow – free text + calls PREMIUM 5.62.0 – پیام رسان و شماره مجازی رایگان اندروید</a></li> <li><a href="#" >App Manager Full 3.92 – مدیریت حرفه ای اپلیکیشن ها اندروید</a></li> <li><a href="#">Spotify Music v8.4.60.741 Final – اسپاتیفای موزیک</a></li> <li><a href="#">Avira Antivirus Security Premium 5.2.5 – آنتی ویروس اویرا اندروید</a></li> <li><a href="#" >YoWindow Weather 2.7.8 – هواشناس زیبا و قدرتمند اندروید</a></li> </ul> <a href="#" class="footer-cont-archive">مشاهده آرشیو کامل »</a> </div> </div> |
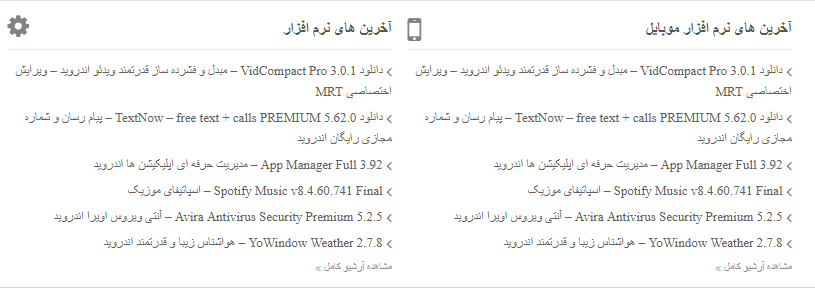
خوب بعد از قرار دادن html بالا اگه فایل index.html را داخل مرورگر خود اجرا کنید مثل تصویر خواهد بود.
نتیجه کار
تنها فرقی این باکس ها با هم دارند عنوان و آیکونش است که فقط داخل آیکون یک استایل هم به صورت
پیش فرض دادیم style=”font-size:25px
دقت داشته باشید ما فقط از باکس کناری یعنی از باکس آخرین های نرم افزار موبایل یک کپی گرفتیم به خاطر اون
هم دیگه نیاز نیست که استایل بدیم .
آموزش باکس خبرنامه در footer
برای ادامه آموزش میخواهیم یک باکس دیگه داخل html خود قرار دهیم برای شروع htmlیر را بعد از
کدهای آخرین های نرم افزار قرار دهید .
کدهای html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
</div> <div class="footer-col-4 newsletter"> <div class="footer-cont"> <div class="footer-cont-title"> <h3>عضویت در خبرنامه <i class="fa fa-envelope-o" style="font-size:22px"></i></h3> </div> <p>دریافت جدیدترین مطالب سایت و اطلاع از هدایای ویژه تنها با عضویت در خبرنامه </p> <form class="rss-form" action="" method="post"> <input type="text" name="email" placeholder="ایمیل خود را وارد نمایید ..."> <input type="submit" class="pull-left sumit-btn-rss bg-all-box" value=""> </form> <div class="image-namad"> <img src="images/samandehi.png"> <img src="images/namd.png"> </div> </div> </div> |
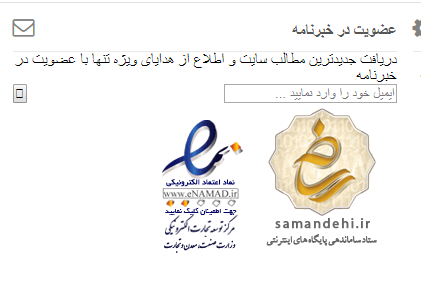
بعد از این که کدهای بالای قرار دادید اگه فایل index.html داخل مرورگر اجرا کنید مثل تصویر زیر خواهیم داشت .
نتیجه کار
خوب دوستان عزیز می بینیدکه هیچ استایل نداره اینشالاه توی جلسات بعدی باکس
عضویت در خبرنامه را به صورت کامل خدمت شما آموزش خواهیم داد .
این جلسه از آموزش طراحی قالب html و css هم همین جا به پایان رسید امید وارم که این جلسه آموزش
طراحی قالب html هم برای شما مفید بوده باشه تایکی دیگه از جلسات آموزشی وب سایت پاسخ وردپرس خدا نگهدار .







سلام، آقا خیلی ممنون و خسته نباشی، من کل آموزشهای شما در مورد طراحی قالب سایت با html و css رو دیدم و خیلی چیزها یاد گرفتم
فقط کاش برای سه بخش نهایی فوتر هم فیلم میزاشتی، با فیلم خیلی بهتره
به هر حال بسیار عالی و سودمند بود، انشالله به خاطر این آموزش رایگان علم بیشتری از خدا بگیری.
سلام خدمت شما دوست عزیز خیلی ممنون از شما هتما آموزش را خواهیم گذاشت به زودی دوره آموزش html و css شروع خواهد شد تا یک قالب را از صفر با هم دیگه طراحی کنیم منتظر باشید