آموزش html و css ساخت منوی سایدبار به صورت حرفه ای
فهرست موضوعات در این آموزش
سلام خدمت تمام کاربران وب سایت پاسخ وردپرس درخدمت شما هستم با یکی دیگه از جلسات آموزشی html و css
توی این جلسه از آموزش میخواهیم یک منوی حرفه ای داخل ساید بار طراحی کنیم پس بامن همراه باشید
اگه می خواهید که آموزش html و css را به صورت حرفه فرا بگیر پیشنهاد میکنم از دوره آموزش طراحی سایت HTML5 CSS3 با bootstrap 5 تهیه و استفاده نمایید .
آموزش ساخت منوی سایدبار به صورت حرفه ای
توی قدم اول میخواهیم فونت آیکون را برای قالب خود معرفی کنیم من میخواهم از فونت آسم استفاده کنم برای این
از لینک زیر فونت مورد نظر را دانلود نمایید
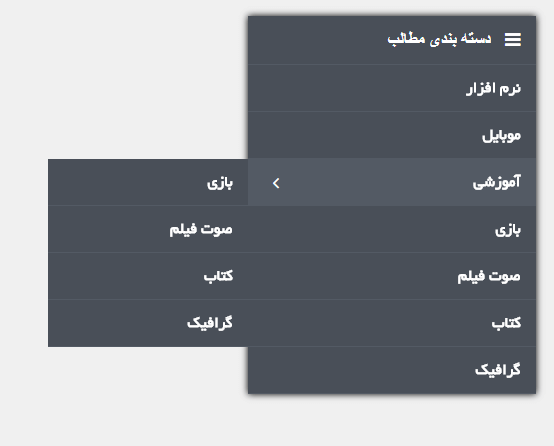
منوی که خواهیم ساخت
بعد از این فونت مورد نظر دانلود کردید با زا حالت فشرده خارج کنید بعد به صورت کامل پوشه fontawesome کامل داخل پوشه
fonts قالب انتقال بدید برای فراخونی fontawesome داخل قالب به صورت زیر داخل head قالب اضافه نمایید .
|
1 |
<link rel="stylesheet" href="fonts/fontawesome/font-awesome.min.css"> |
خوب الان ما به خیال راحت میتوانیم از فونت آسم استفاده نماییم .
ساخت منوی سایدبار به صورت حرفه ای
برای ساخت منوی کشویی داخل ساید بار برای شروع کد زیر را داخل ساید بار بعد از کد های خبر نامه که توی
جلسه قلبی خدمت شما آموزش دادم قرار بدید .
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
<aside class="cat-box"> <header> <h3> <i class="fa fa-navicon"></i> دسته بندی مطالب</h3> </header> <nav> <ul> <li><a href="#">نرم افزار</a> </li> <li><a href="#">موبایل </a> </li> <li><a href="#">آموزشی</a> </li> <li><a href="#">بازی</a> </li> <li><a href="#">صوت فیلم </a> </li> <li><a href="#">کتاب </a> </li> <li><a href="#">گرافیک</a> </li> </ul> </nav> </aside> |
دقت داشته باشید که کدهای html5 استفاده کردم برای تعریف منو اول از همه یک aside تعریف کردم
داخل aside یک کلاس cat-box قرار دادم شما میتوانید هرچیزی اسم کلاس خود را قرار بدید .
کار بعدی که انجام دادم برای تعریف عنوان از header استفاده کردم که داخل یک تگ h3 و از فونت آسم استفاده کردم.
بعد از این عنوان را تعریف کردم برای ساخت منو از تگ HTML5 که تگ nav است
استفاده کردم که داخل یک تعداد ul قرار دادم.
استایل منوی سایدبار
برای استایل منوی از کد های زیر استفاده کردیم .
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
/*start cat box*/ .cat-box{ background-color: #494f58; box-shadow: 10px #040404; margin-top: 20px; } .cat-box h3{ color: #fff; font-size: 18px; padding: 15px; border-bottom: 1px solid #535a64; font-weight: 900; } |
دقت داشته باشید که ما فقط استایل پس زمینه و عنوان دادم که توی جلسه بعد
اینشالاه این منوی زیبا کامل خواهیم کردم .
نتیجه کار به صورت تصویر زیر خواهد بود .
خوب این جلسه از آموزش html5 ز css3 به پایان رسید تا یکی دیگه از آموزش های وب سایت پاسخ وردپرس خدا نگهدار.






سلام خسته نباشید
من دوره طراحی سایت قبلا بیرون کلاس رفته بودم ۱۲ جلسه اما اصلا نمی تونستم یک قالب ساده طراحی کنم که اتفاقی با یکی از ویدوهای شما در یوتویوب آشنا شدم و وارد سایت شما شدم با دیدن پروژه های طراحی شما ، الان خیلی راحت می تونم هر قالبی که دوست دارم بزنم خواستم تشکر کنم بابت اینکه زحمت کشیدین و ویدو یک پروژه کامل گذاشتین امیدوارم خدا به کارتون برکت بده و تنتون همیشه سالم باشه مطمئن باشید سایت شمارو تا بتونم به دوستانم معرفی میکنم
سلام خدمت شما دوست گرامی خیلی ممنونم از دیدگاه شما وقعا که یک انرژی بسیارزیاد به بنده دادید شما لطفا دارید حتما ادامه خواهیم داد امید وارم که همیشه سر بلند و موفق باشید