آشنایی با box-sizing در CSS
فهرست موضوعات در این آموزش
بنام و یاد خدا سلام ,
درخدمت شما هستم با یکی دیگه از آموزش های html و css جلسه ۱۳ در وب سایت پاسخ وردپرس توی
از آموزش میخواهیم برای آموزش box-sizing آموزش بدیم که توی جلسات قبلی آموزش های padding و margin را آموزش داده بودیم .
box-sizing در css
از ویژگی box-sizing برای تغییر روش اندازه دهی به یک عنصر بر اساس مدل قسمت بندی آن استفاده می شود.
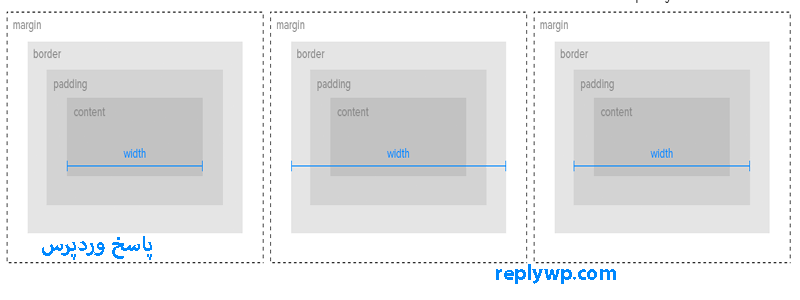
هر عنصر از لحاظ مدل قسمت بندی دارای چهار ناحیه است که این نواحی شامل ناحیه محتوا (content-box),
ناحیه فاصله داخلی (padding-box) و ناحیه حاشیه (border-box) و در نهایت ناحیه فاصله خارجی یا (margin-box) هستند.
توضیحات در مورد box-sizing
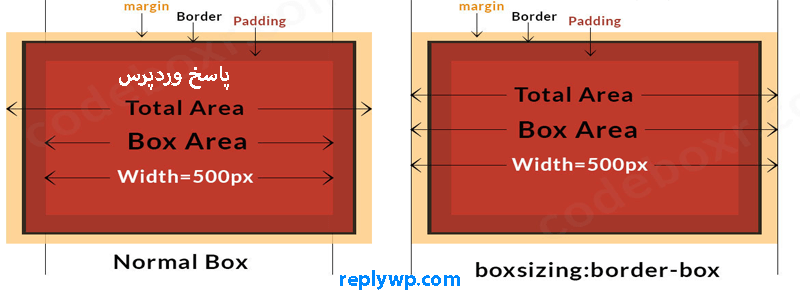
به طور معمول، تعیین اندازهی padding و border برای یک عنصر در css باعث میشود تا طول و عرض واقعی آن عنصر افزایش پیدا کند
برای مثال اگر عرض یک عنصر ۱۰۰ پیکسل مشخص شود و از هر طرف ۵ پیکسل padding به آن نسبت داده شود،
عرض واقعی آن عنصر مساوی ۱۰۰ + ۵ + ۵ یا ۱۱۰ پیکسل خواهد شد
در طراحی سایت واکنشگرا یا Responsive گاهی نیاز میشود تا عرض مشخص شده برای یک عنصر بدون توجه به مقدار padding و border آن مشخص شود.
مثلا هنگامی که عرض یک عنصر به صورت درصدی تعیین شود و مقدار padding و border به صورت پیکسلی
در چنین شرایطی، لازم میشود تا شکل محاسبهی عرض واقعی یک عنصر تغییر پیدا کند
دستور box-sizning در css که در ابتدا برای رفع یک خطای موجود در نگارشهای قدیمی IE ایجاد شده بود،
هماکنون به عنوان یک روش متداول برای طراحی واکنشگرا استفاده میشود
با تعیین مقدار box-sizning با عبارت «border-box» این مشکل برطرف میشود:
|
1 2 3 4 5 6 7 |
div { -moz-box-sizing: border-box; -webkit-box-sizing: border-box; box-sizing: border-box; width: 100px; padding: 5px; } |
دقت کنید که در حال حاضر لازم است تا این ویژگی با پیشوندهای مخصوص مرورگرها در css درج شود
هماکنون عنصر div دارای عرض ۱۰۰ پیکسل خواهد بود که ۱۰ پیکسل از آن به padding اختصاص پیدا کرده و محل
باقیمانده برای محتوای داخلی مساوی ۹۰ پیکسل خواهد بود.
یک مثال دیگه خدمت شما
|
1 2 3 4 5 |
div { width: 250px; height: 200px; padding: 50px; } |
در این مثال ما در واقع عرض عنصر را ۲۵۰ و ارتفاع آن را ۲۰۰ در نظر گرفته ایم اما در مدل پیشفرض به دلیل اضافه شدن padding که
از هر طرف ۵۰px می باشد در نهایت عنصر ما دارای عرض ۳۵۰px و ارتفاع ۳۰۰px خواهد بود.
حال فرض کنید بخواهیم یک border هم به این عنصر اضافه کنیم, داریم:
|
1 2 3 4 5 6 |
div { width: 250px; height: 200px; padding: 50px; border: 10px solid red; } |
اندازه این border هم به عرض و ارتفاع عنصر اضافه می شود و در نهایت عرضی به اندازه ۳۷۰px و ارتفاع ۳۲۰px خواهیم داشت.
در روش های قدیمی صفحه آرایی که اندازه ها محدود و ثابت بودند غالبا با این روش و مدل مشکلی در پیاده سازی نبود اما
امروزه که صفحات پویا طراحی می شوند پیروی از این مدل سختی های خاص خود را دارد.
box-sizing
خوشبختانه در CSS3 ویژگی ای وجود دارد به نام box-sizing که به ما این اجازه را می دهد
که در نحوه اعمال اندازه ها بر روی عناصر کنترل داشته باشیم.
مقادیری که می توان به این ویژگی داد شامل content-box و padding-box و border-box می باشد.
که مقدار پیشفرض آن content-box می باشد که عملکردش را در بالا در قالب یک مثال بررسی کردیم.
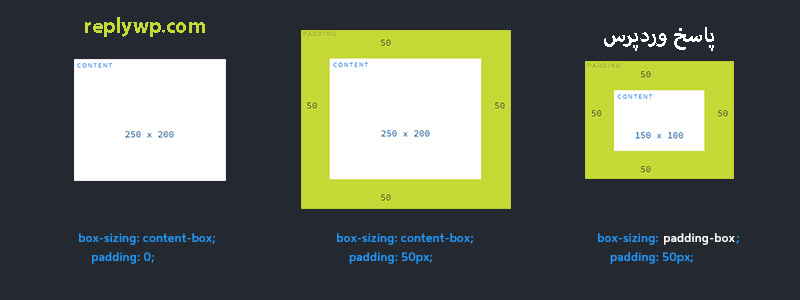
حال فرض کنید box-sizing را روی مقدار padding-box تنظیم کنیم و مثال بالا را دوباره با همان اندازه ها تکرار کنیم.
|
1 2 3 4 5 6 |
div { box-sizing: padding-box; width: 250px; height: 200px; padding: 50px; } |
این بار عرض نهایی عنصر همان ۲۵۰px و ارتفاع هم ۲۰۰px بدون تغییر باقی خواهد ماند در واقع مقدار عرض و ارتفاع شامل اندازه padding هم می شود.
تصویر زیر نتیجه این مثال را در دو مدل content-box و padding-box نشان می دهد.
خوب نتیجه کار را مشاهده کردید
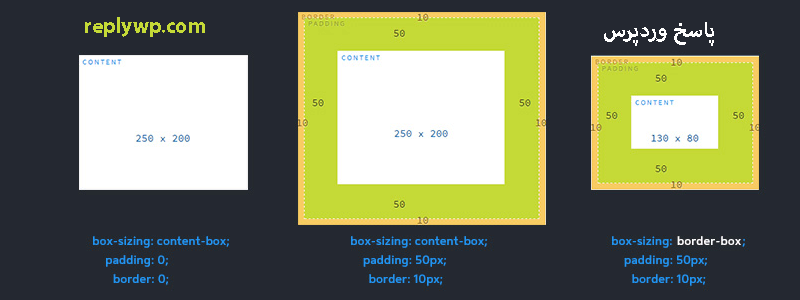
حال اگر مقدار border به اندازه ۱۰px به این عنصر اضافه کنیم این مقدار دوباره باعث افزایش اندازه نهایی عنصر می شود اما اگر بخواهیم اندازه border هم مانند اندازه padding موجب افزایش اندازه نهایی عنصر نشود کافی است مقدار ویژگی box-sizing را border-box قرار دهیم.
|
1 2 3 4 5 6 7 |
div { box-sizing: border-box; width: 250px; height: 200px; padding: 50px; border: 10px solid red; } |
نتیجه کار مثال تصویر زیر خواهد شده :
برای این که بتوانیم این مشکل برای برطرف کنیم باید چکار کنیم ؟
امروزه برای طراحی راحتر و عدم وجود نگرانی برای محاسبه مقادیر border و padding از این روش بیشتر استفاده می شود:
|
1 2 3 |
div{ box-sizing: border-box; } |
نکته خیلی مهم
معمولا در فایل Reset یک پروژه زمانی که طراح قصد تعیین مدل box-sizing
را دارد به این صورت این ویژگی را برای تمامی عناصر اعمال می کند.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
* { box-sizing: border-box; } *, *:before, *:after { box-sizing: border-box; } html { box-sizing: border-box; } *, *:before, *:after { box-sizing: inherit; } |
با این روش اگر قرار باشد ماژولی یا کامپوننتی که از روش متفاوتی در مورد box-sizing استفاده کرده است را وارد پروژه خود کنید کافی است مقدار box-sizing بالاترین عنصر را در آن ماژول تعیین کنید و فرزندان آن عنصر از مقدار box-sizing آن عنصر ارث خواهند برد و دیگر نیازی به تعیین box-sizing برای تک تک آن ها و یا تغییر اندازه های آن ها نخواهد بود.
خوب دوستان عزیز این آموزش وب سایت پاسخ وردپرس هم همین جا به پایان رسید امید وارم که مورد توجه شما قرار گرفته باشه
اگه این آموزش را دوست داشتید حتما به دوستان خود توی شبکه های به اشتراک بزارید .
منتظر نظرات و انتقادات و پیشهادات شما هستم موفق و پیروز باشید توی زندگی .









هیچ دیدگاهی برای این نوشته ثبت نشده است.