آموزش خاصیت transform در سی اس اس
فهرست موضوعات در این آموزش
سلام. امروز با آموزشی کاربردی از CSS3 اومدم.
یکی از ویژگی هایی که در طراحی سایت ها بسیار کاربرد دارد خاصیت transform میباشد.
در خدمت شما هستم در وب سایت پاسخ وردپرس برای آشنایی با این ویژگی با من همراه باشید.
آموزش خاصیت transform در سی اس اس در وبسایت پاسخ وردپرس
با استفاده از این خاصیت css شما میتوانید جلوه های ویژه ای به عناصر وب سایت خود بدهید.
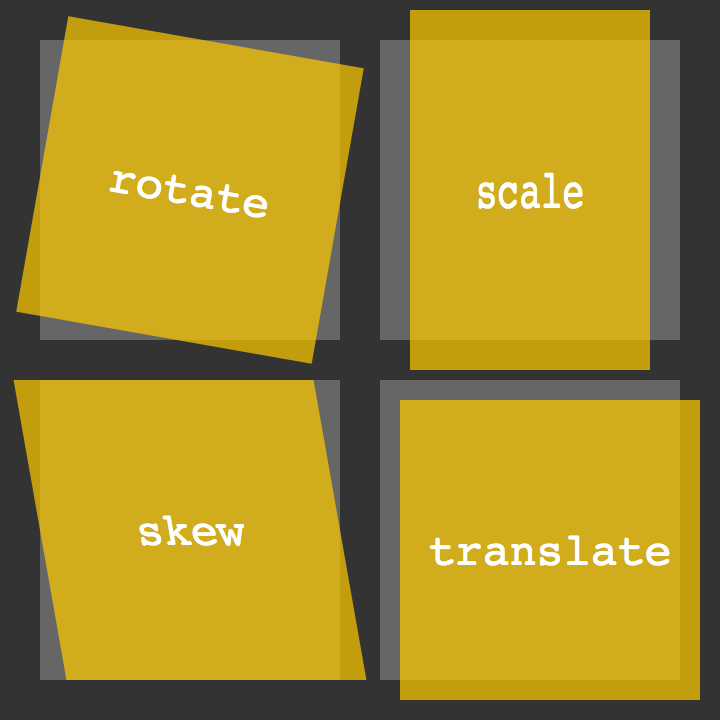
این ویژگی چهار مقدار دارد که هر کدام یک افکت خاص را ایجاد میکند:
|
1 2 3 4 |
Transform: rotate(numberdeg) Transform: skew(numberdeg) Transform: scale(number) Transform: translate(numberpx, numberpx) |
مقدار این ویژگی می تواند none باشد که به این معنی است که هیچ تغییری انجام نشود. و یا می توان یک و یا تعدادی از توابع زیر را به عنوان مقدار برای این ویژگی تعیین کرد.
لیست توابع دو بعدی:
- translate()
- translateX()
- translateY()
- scale()
- scaleX()
- scaleY()
- rotate()
- skew()
- skewX
- skewY
- matrix()
لیست توابع سه بعدی:
- translateZ()
- translate3d()
- scaleZ()
- scale3d()
- rotateX()
- rotateY()
- rotateZ()
- rotate3d()
- matrix3dX()
- perspective()
حال به بررسی هر کدام میپردازیم:
حالت اول که rotate نام دارد عنصر مورد نظر را با توجه به مقداری که به آن داده ایم در جهت عقربه های ساعت میچرخواند.
برای مثال ما میخواهیم عنصری در صفحه به مقدار ۵۰ درجه چرخش داشته باشد:
|
1 2 3 4 5 6 |
.replywp { -webkit-transform: rotate(50deg); -moz-transform: rotate(50deg); -o-transform: rotate(50deg); transform: rotate(50deg); } |
حالت دوم که skew نام دارد برای کجی و انحراف عناصر به کار می رود. برای مثال:
|
1 2 3 4 5 6 |
.replywp { -webkit-transform: skew(50deg); -moz-transform: skew(50deg); -o-transform: skew(50deg); transform: skew(50deg); } |
در حالت سوم که با نام scale شناخته میشود شما میتوانید عنصر خود را بزرگنمایی کنید.
برای مثال ما تصویری داریم که میخواهیم طول و عرض آن با ضریب ۱٫۵ برابر نمایش داده شود:
|
1 2 3 4 5 6 |
.replywp { -webkit-transform: scale(1.5); -moz-transform: scale(1.5); -o-transform: scale(1.5); transform: scale(1.5); } |
مقدار آخر که نام آن translate است شی مورد نظر را در دو جهت افقی و عمودی جابجا میکند.
مقدار دهی به این ویژگی بسیار آسان است. داخب پرانتز دو مقدار میتوانید بدهید،
مقدار اول در جهت افقی (محور x) و مقدار دوم در جهت عمودی (محور y) اعمال میشود.
بهتر است مقادیر را بر حسب پیکسل (px) بنویسید. برای مثال شی ما ۲۰px در جهت افقی و ۱۰px در جهت عمودی جابجا میشود:
|
1 2 3 4 5 6 |
.box { -webkit-transform: translate(20px,10px); -moz-transform: translate(20px,10px); -o-transform: translate(20px,10px); transform: translate(20px,10px); } |
براای درک بهتر این خاصیت بهتر است مثال ها را انجام دهید.
و برای زیبا شدن کار میتوانید این خاصیت را در قسمت hover عنصر خودتون اعمال کنید تا تفاوت را بهتر احساس کنید.
مقادیر این تابع می توانند از نوع درجه (deg), چرخش (turn) یا رادیان (rad) باشند.
|
1 2 3 4 5 6 |
.class-name { transform: rotate(45deg); /* چهل و پنج درجه در جهت عقربه های ساعت */ transform: rotate(2.5turn); /* دو چرخش کامل (360) و یک نیم چرخش */ transform: rotate(-3turn); /* سه دور کامل در خلاف عقربه های ساعت */ transform: rotate(1.57rad); /* معادل 90 درجه چرخش */ } |
اگه این مغادیر را روی یک تصویر اعمال کنید میبیند که به چه صورت خواهد شد این آموزش هم همین جا به پایان رسید
تایکی دیگه از جلسات آموزش وب سایت پاسخ ورپرس خدا نگهدار






هیچ دیدگاهی برای این نوشته ثبت نشده است.