بنام و یاد خدا سلام در خدمت شما یا یکی دیگه از جلسات آموزش HTML5 و CSS3 در وب سایت پاسخ وردپرس.
در خدمت شما هستم با جلسه ۱۱ طراحی پروژه نهایی طراحی قالب HTML5 و CSS3 تکمیل
باکس تبلیغات متنی .
آموزش طراحی باکس تبلیغات متنی
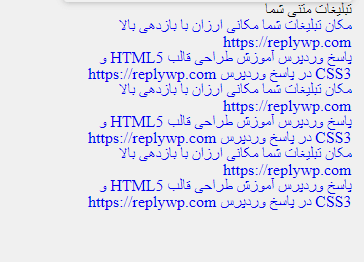
ما توی جلسات قبلی آموزشی طراحی قالب توی قسمت سایدبار یک باکس تبلیغات منتی
را کد های HTML را پیاده سازی کردیم که نتیجه نهایی مثل تصویر زیر بود.
برای این بخواهیم یک استایل مناسب به باکس تبلیغات بدیم کد های CSS زیر را داخل فایل
style.css خود بعد از کد های باکس تبلیغات ۱۲۵ *۱۲۵ قرار دهید .
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
/*start ads text*/ .ads-text-sidebar-right{ background-color: #fff; box-shadow: 10px #ccc; margin-top: 20px; } .title-ads-text h3{ background-color: #2ecc71; display: inline-block; padding: 10px 10px 10px 25px; border-radius: 50px; color: #fff; font-weight: 900; font-size: 17px; } |
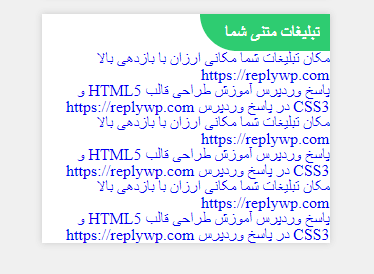
خوب بعد از اجرا کد داخل مرورگر نتیجه مثل تصویر زیرخواهد شد.
همین طور دیده میشه فقط یک استایل برای هدر داده شده است برای این که لیست های تبلیغات متنی ما یک استایل داشته باشه
کد های زیر را داخل فایل style.css خود قرار دهید.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 |
.ads-text-sidebar-right li a{ color: #333; display: block; margin: 10px; padding: 7px; background-color: #ededed; -webkit-transition: all .3s; -moz-transition: all .3s; -ms-transition: all .3s; -o-transition: all .3s; transition: all .3s; } .ads-text-sidebar-right li a:hover{ -webkit-border-radius: 20px 20px ; -moz-border-radius: 20px 20px ; border-radius: 20px 20px ; color: #fff; } .ads-text-sidebar-right li a:hover .ads-name,.ads-text-sidebar-right li a:hover .ads-address,.ads-text-sidebar-right li a:hover .ads-desc{ color: #fff; } .ads-text-sidebar-right .ads-name{ color: #555; margin-bottom: 5px; font-weight: 600; } .ads-text-sidebar-right .ads-desc{ color: #666; font-size: 13px; margin-bottom: 5px; } .ads-text-sidebar-right .ads-address{ color: #2ecc71; text-align: left; } |
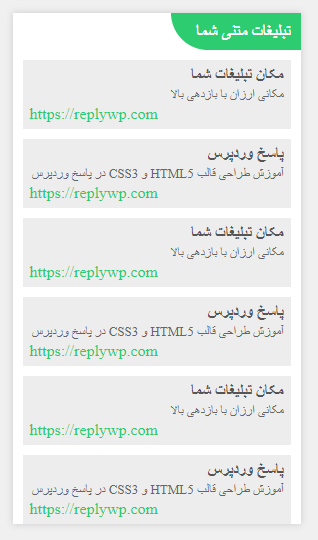
حالا که کد های بالا داخل فایل style.css خود قرار دادید اگه فایل index.html را دخل مرورگر اجرا کنید
نتیجه کار به صورت زیر خواهد بود .
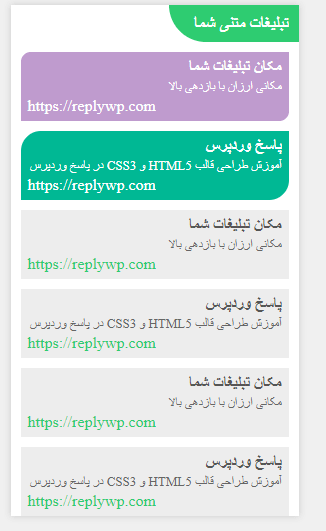
برای این که ما بتوانید یکم تبلیغات متنی را بهتر نمایش بدیم یک hover برای لیست تبلیغات متنی در نظر گرفتیم
برای این کار کد زیر کپی کرده داخل فایل style.css خود قرار دهید.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
.ads-text-sidebar-right li:nth-child(3n) a:hover{ background-color:#6c5ce7; } .ads-text-sidebar-right li:nth-child(3n-1) a:hover{ background-color:#00b894; } .ads-text-sidebar-right li:nth-child(3n-2) a:hover{ background-color:#d63031; } .ads-text-sidebar-right li:nth-child(3n-2) a:hover{ background-color:#8e44ad; } .ads-text-sidebar-right span{ display: block; } |
بعد از قرار دادن کد بالا نتیجه کار مثل تصویر زیرخواهد بود که یکم استال بهتر به خود گرفت.
خوب دوست عزیز امید وارم که این جلسه از آموزش هم برای شما مفید بوده باشید
تا یکی دیگه از جلسات آموزشی وب سایت پاسخ وردپرس خدا نگهدار.








هیچ دیدگاهی برای این نوشته ثبت نشده است.