بنام خدا سلام خدمت تمام کاربران وب سایت پاسخ وردپرس درخدمت شما هستم با آموزش html و css با جلسه ۳۹
طراحی قالب پرژه نهایی جلسه ۹ در خدمت شما هستم با یک مینی پروزه
تحت عنوان طراحی یک باکس داخل سایدبار برای معرفی
نرم افزار های موردنیاز پس با من باشید .
آموزش طراحی باکس نرم افزار های مورد نیاز در سایدبار
فهرست موضوعات در این آموزش
برای شروع طراحی باکس نرم افزار در سایدبار کد های html زیر را دخل
فایل index.html خود بعد از منو سایدبار که توی جلسه
قبلی طراحی کردیم قرار دهید .
کد های html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 |
<aside class="software"> <header class="title"> <h3>نرم افزار های مورد نیاز</h3> <i class="fa fa-cloud-download"></i> </header> <ul> <li> <a href=https://replywp.com"> <img src="images/software/1.png" alt="تصویر یک"> <div class="content-software"> | پاسخ ودرپرس | های مورد نیاز نرم افزار های مورد نیاز </div> </a> </li> <li> <a href="https://replywp.com"> <img src="images/software/2.png" alt="تصویر یک"> <div class="content-software"> | پاسخ ودرپرس | های مورد نیاز نرم افزار های مورد نیاز </div> </a> </li> <li> <a href="https://replywp.com"> <img src="images/software/3.png" alt="تصویر یک"> <div class="content-software"> | پاسخ ودرپرس | های مورد نیاز نرم افزار های مورد نیاز </div> </a> </li> <li> <a href="https://replywp.com"> <img src="images/software/4.png" alt="تصویر یک"> <div class="content-software"> | پاسخ ودرپرس | های مورد نیاز نرم افزار های مورد نیاز </div> </a> </li> <li> <a href="https://replywp.com"> <img src="images/software/5.png" alt="تصویر یک"> <div class="content-software"> | پاسخ ودرپرس | های مورد نیاز نرم افزار های مورد نیاز </div> </a> </li> <li> <a href="https://replywp.com"> <img src="images/software/6.png" alt="تصویر یک"> <div class="content-software"> | پاسخ ودرپرس | های مورد نیاز نرم افزار های مورد نیاز </div> </a> </li> </ul> </aside> |
دقت داشته باشید که من باز از تگ aside برای باکس استفاده کردم برای عنوان از تگ header با کلاس tittle .
اگه دقت کرده باشید ما توی این باکس یه تعداد تصویر هم
استفاده کردم در ادامه میتوانید دانلود نمایید و شما
از تصویر که ما استفاده کردم داخل باکس استفاده نمایید .
دانلود تصویر استفاده شده




بعد از این تصاویر را دانلود کردید داخل پوشه images یک پوشه ایجاد کنید بنام software فقط با خاطر مرتب سازی.
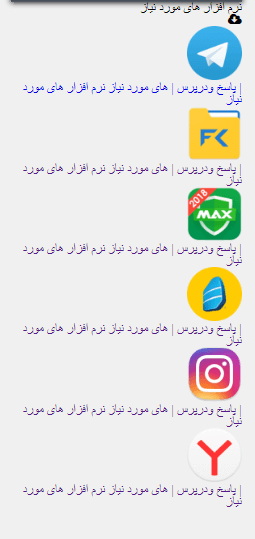
اگه الان فایل را دخل یک مرور گر اجرا کنید مانند تصویر زیر خواهید بود .
نتیجه کار
خوب حالا نوبت استایل دهی است برای شروع کد زیر را دخل فایل style.css بعد از کد های منوی سایدبار.
کد های css
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 |
/*software*/ aside.software{ margin-top: 20px; -webkit-border-radius: 3px; -moz-border-radius: 3px; border-radius: 3px; overflow: hidden; box-shadow: 10px #aaa; position: relative; } aside.software header.title{ font-size: 14px; position: relative; color: #8e8e8e; height: 25px; padding: 6px 10px 2px; border-bottom: 2px solid #ccc; } aside.software header.title h3{ display: inline-block; position: relative; color: #6f6f6f; overflow: hidden; padding-bottom: 12px; margin-right: -7px; border-bottom: 2px solid #2ecc71; } aside.software header.title .fa{ font-size: 20px; color: #2ecc71; padding: 19px 35px; -webkit-box-sizing: border-box; -moz-box-sizing: border-box; box-sizing: border-box; position: absolute; top: -7px; left: -1px; width: 52px; } |
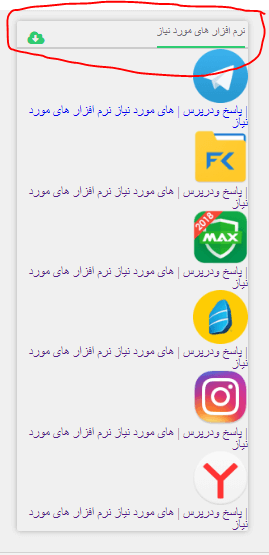
بعد از این که کد های بالا را داخل فایل style.css خود قرار دهید نتیجه کار به صورت تصویر
زیر خواهد بود .
نتیجه کار
همان طور می بینید برای عنوان باکس نرم افزاز یک استایل مناسب در نظر گرفتیم.
برای این که لینک های نرم افزار ما یک استایل مناسب داشته باشه کد های زیر را
بعد از کدهای عنوان باکس قرار دهید .
کدهای css
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 |
aside.software ul li{ border: 1px solid #ccc; height: 70px; overflow: hidden; padding: 5px; margin: 5px; border-radius: 5px; -webkit-transition: all 0.5s; -moz-transition: all 0.5s; -ms-transition: all 0.5s; -o-transition: all 0.5s; transition: all 0.5s; } aside.software ul li:hover{ background-color:#2ecc71; } aside.software ul li:hover .content-software{ color: #fff; } aside.software .content-software{ width: 70%; display: inline-block; text-align: center; vertical-align: 15px; line-height: 19px; color: #333; } |
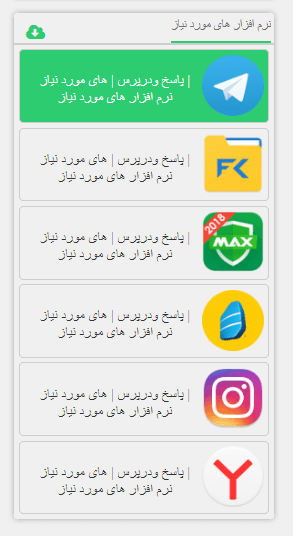
خوب بعد از قرار دادن کد های بالا نتیجه کار مثل تصویر زیر خواهد بود که یک hover هم در
نظر گرفتیم که برای پس زمینه است یک رنگ سبز است .
نتیجه کار
خوب دوستان عزیز این جلسه از آموزش html و css هم به پایان رسید امید وارم که مفید بوده باشه .
تایکی دیگه از آموزش وب سایت پاسخ وردپرس خدانگهدار










هیچ دیدگاهی برای این نوشته ثبت نشده است.