طراحی باکس پربازدید ترین مطالب
فهرست موضوعات در این آموزش
بنام خدا سلام خدمت تمام کاربران وب سایت پاسخ وردپرس در خدمت شما هستم جلسه ۱۷ آموزش طراحی
قالب HTML5 و CSS3 توی این جلسه از آموزش میخواهیم برای نمایش پر بازدید ترین مطالب وب سایت خود یک
باکس بسیار زیبا طراحی کنیم توی جلسات قبلی آموزش برای نمایش مطالب تصادفی یک باکس بسیار زیبا طراحی کردیم
پس با من همراه باشید .
آموزش طراحی قالب HTML5 و CSS3 طراحی باکس پربازدید ترین مطالب
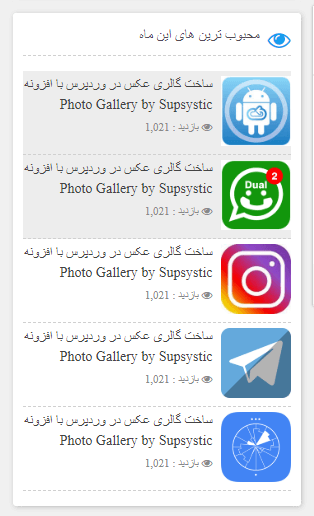
توی این جلسه باکس میخواهیم طراحی کنیم فایل نهاییش مثل تصویر زیر خوهد بود .
فایل نهایی
شروع آموزش طراحی باکس پربازدیدترین مطالب
برای این که بتوانید باکس پربازدیدتزین مطالب را نمایش بدیم کد های html زیر را بعد از کد های باکس مطالب تصادفی
داخل فایل index.html خود قرار دهید .
کد های html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 |
<aside> <div class="side_menu last-post"> <div class="title-sidebar"> <i class="fa fa-eye" aria-hidden="true"></i> محبوب ترین های این ماه </div> <ul class="post-views"> <li> <article> <figure class="thumbnail"> <a href="#"> <img src="images/post/1.jpg"> </a> <!-- mask --> </figure> <h2> <a href="" target="_blank">ساخت گالری عکس در وردپرس با افزونه Photo Gallery by Supsystic</a> </h2> <div class="post_time"><i class="fa fa-eye" aria-hidden="true"></i> بازدید : 1,021</div> </article> </li> <li> <article> <figure class="thumbnail"> <a href="#"> <img src="images/post/2.png"> </a> <!-- mask --> </figure> <h2> <a href="" target="_blank">ساخت گالری عکس در وردپرس با افزونه Photo Gallery by Supsystic</a> </h2> <div class="post_time"><i class="fa fa-eye" aria-hidden="true"></i> بازدید : 1,021</div> </article> </li> <li> <article> <figure class="thumbnail"> <a href="#"> <img src="images/post/3.jpg"> </a> <!-- mask --> </figure> <h2> <a href="" target="_blank">ساخت گالری عکس در وردپرس با افزونه Photo Gallery by Supsystic</a> </h2> <div class="post_time"><i class="fa fa-eye" aria-hidden="true"></i> بازدید : 1,021</div> </article> </li> <li> <article> <figure class="thumbnail"> <a href="#"> <img src="images/post/4.png"> </a> <!-- mask --> </figure> <h2> <a href="" target="_blank">ساخت گالری عکس در وردپرس با افزونه Photo Gallery by Supsystic</a> </h2> <div class="post_time"><i class="fa fa-eye" aria-hidden="true"></i> بازدید : 1,021</div> </article> </li> </ul> </div> </aside> |
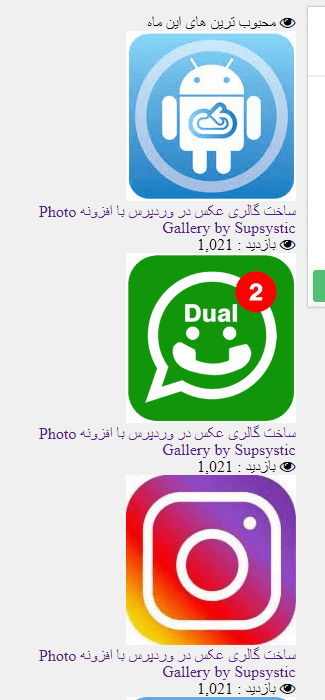
بعد از این که کد های بالا را داخل فایل index.html خود قرار دهید نتیجه کار مثل تصویر زیر خواهد بود .
نتیجه کار
همان طور که می بینید هیچ استایل مناسب نداره برای عنوان و پس زمینه کد های css زیر را کپی کرده بعد از استایل مطالب تصادفی قرار دهید .
کد های css
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 |
.side_menu { background: #fff; -moz-box-shadow: 1px 1px 7px rgba(,,,.2); -webkit-box-shadow: 1px 1px 7px rgba(,,,.2); -ms-box-shadow: 1px 1px 7px rgba(,,,.2); -o-box-shadow: 1px 1px 7px rgba(,,,.2); border-radius: 3px; padding: 15px 10px; margin-bottom: 15px; width: 100%; float: right; -webkit-box-sizing: border-box; -moz-box-sizing: border-box; box-sizing: border-box; } .title-sidebar { margin: 15px; font-size: 15px; font-weight: 500; color: #554E5C; border-bottom: 1px dashed #ccc; padding-bottom: 12px; } .title-sidebar i { color: #189cee; font-size: 23px; float: right; margin: 8px; } |
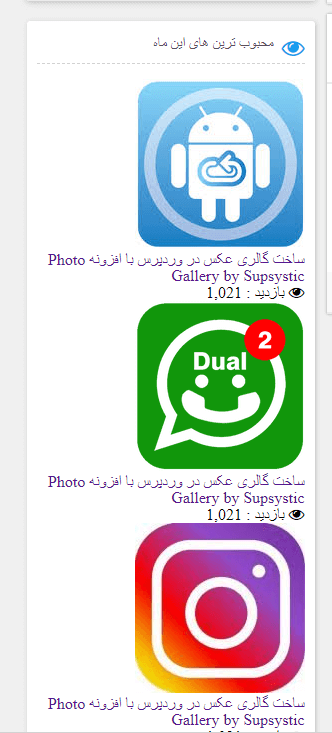
بعد از این که کد های بالا را داخل فایل style.css خود قرار دادید نتیجه کار باید مثل تصویر زیر خواهد بود
نتیجه کار
دقت داشته باشید ما فقط استایل های عنوان و پس زمینه را قرار داده بودیم برای این که محتوا هم یک استایل مناسب داشته باشه کد های css را داخل فایل style.css
خود بعد از کد های بالا قرار دهید.
کد های CSS
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 |
.last-post li { width: 100%; float: right; border-bottom: 1px dashed #ccc; } .last-post li:hover { background: #ededed; } .post-views li article figure { width: 70px; float: right; margin: 5px 5px 8px; } .side_menu img { max-width: 100%; height: auto; } .post-views li h2 { font-size: 14px; padding-top: 4px; padding-bottom: 7px; line-height: 20px; } .post-views li h2 a{ color: #444; } .post-views li .post_time { color: #888; font-size: 11px; } |
بعد از این که کد های بالا را داخل فایل style.css خود قرار دادید کار تمام است یعنی ما تمام قسمت های
باکس پربازدیدترین مطالب را کامل استایل دهید کردیم .
فایل نهایی
خوب دوستان عزیز این جلسه از آموزش طراحی قالب HTML5 و CSS3 همین جا به پایان رسید امید وارم که برای شما
مفید بوده باشه تا یکی دیگه از جلسات آموزشی وب سایت پاسخ وردپرس خدا نگهدار .







کاش تو آموزش ها لینک جلسه قبل و جلسه بعد داشتین !!
سلام خدمت شما دوست گرامی ممنونم از پیشنهاد شما این امکان به قالب اضافه شد میتوانید از مطالب بعدی و قبلی استفاده نمایید موفق و سر بلند باشید
سلام،وقت بخیر
دوره آموزش قالب HTML5 و CSS3 کامل در سایت هست؟
ترتیب کلاس ها به چه صورت هست؟
سلام و دورود بی پایان خدمت شما دوست گرامی از لینک زیر میتوانید تمام جلسات را به ترتیب دریافت نمایید موفق باشید